How to Do Drag and Drop File Upload Javascript
In this article I will explain with an example, how to Drag and Drop and upload files in ASP.Net MVC Razor.
Using the jQuery FileDrop plugin and HTML5, multiple files can be uploaded using the Elevate and Drib feature in ASP.Net MVC Razor.
View
The following View consists of two HTML DIV elements and a Button. I DIV will be the area for dropping files and the other will display the list of uploaded files.
Configuring the Plugin
The jQuery FileDrop plugin has been applied to the dropSection DIV and the Button ID is set into the fallback_id property of the jQuery FileDrop plugin.
Plugin properties
url – URL of the Generic Handler.
paramname – Name of the parameter which will contain the File information in Request.Course collection. Not required when Generic Handler is used.
maxfiles – Maximum number of simultaneous upload of Files.
maxfilesize – Maximum allowed File size in MB.
Plugin events
dragOver – Raised when File is dragged into the Drib section.
dragLeave – Raised when the File of dragged out of the Driblet section.
drop – Raised when the File is dragged and dropped.
uploadFinished – Raised when the upload of a file is completed.
afterAll – Raised when upload of all files dragged together are completed.
Plugin validations
allowedfileextensions – Only the Files with the specified extension will exist allowed to exist uploaded.
allowedfiletypes – Simply the Files with the specified MIME type (Content Type) volition be allowed to be uploaded.
@{
Layout = nix ;
}
< !DOCTYPE html >
< html >
< head >
< meta proper name ="viewport" content ="width=device-width" />
< title > Index </ title >
< style type ="text/css">
body {
font-family : Arial ;
font-size : 10pt ;
}
#dropSection {
height : 300px ;
width : 600px ;
background-color : skyblue ;
}
#btnUpload {
display : none ;
}
.active {
background-color : yellow !important ;
}
</ style >
</ head >
< torso >
< div id ="dropSection">
</ div >
< br />
Uploaded Files:
< hr />
< div id ="uploadedFiles">
</ div >
< input type ="button" id ="btnUpload" value ="Upload" />
< script blazon ="text/javascript" src ='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.iii.min.js'></ script >
< script src ="~/Scripts/filedrop.js"></ script >
< script type ="text/javascript">
$( function () {
$( "#dropSection" ).filedrop({
fallback_id: 'btnUpload' ,
fallback_dropzoneClick: true ,
url: ' @ Url.Activity( "Upload" ) ' ,
//allowedfiletypes: ['epitome/jpeg', 'prototype/png', 'image/gif', 'application/pdf', 'awarding/doc'],
allowedfileextensions: [ '.doctor' , '.docx' , '.pdf' , '.jpg' , '.jpeg' , '.png' , '.gif' ],
paramname: 'fileData' ,
maxfiles: 5, //Maximum Number of Files allowed at a time.
maxfilesize: 2, //Maximum File Size in MB.
dragOver: function () {
$( '#dropSection' ).addClass( 'active' );
},
dragLeave: role () {
$( '#dropSection' ).removeClass( 'active' );
},
driblet: part () {
$( '#dropSection' ).removeClass( 'active' );
},
uploadFinished: function (i, file, response, time) {
$( '#uploadedFiles' ).append(file.name + '<br />' )
},
afterAll: office (e) {
//To do some task after all uploads done.
}
})
})
</ script >
</ body >
</ html >
Namespaces
Yous will need to import the following namespace.
Controller
The Controller consists of two Action methods.
Action method for treatment GET performance
Inside this Action method, merely the View is returned.
Action method for handling POST performance
This Action method handles the POST performance i.e. uploading of Files.
It accepts the fileData parameter which is a collection of type HttpPostedFileBase.
Annotation : The name of the HttpPostedFileBase parameter must be equal to the paramname property value of the jQuery FileDrop plugin.
A loop is executed over the HttpPostedFileBase collection and one by one each file is saved to the Directory (Folder).
public class HomeController : Controller
{
// Go: Home
public ActionResult Index()
{
return View();
}
[ HttpPost ]
public ActionResult Upload( List < HttpPostedFileBase > fileData)
{
string path = Server.MapPath( "~/Uploads/" );
foreach ( HttpPostedFileBase postedFile in fileData)
{
if (postedFile != null )
{
string fileName = Path .GetFileName(postedFile.FileName);
postedFile.SaveAs(path + fileName);
}
}
return Content( "Success" );
}
}
Uploading Large files
In order to upload big files, you volition need to prepare the following setting in the system.spider web department of the Web.Config file.
The executionTimeout value is set to 240 seconds while the maxRequestLength is set to the maximum size of the files in Bytes.
Note : These values can be changed every bit per your requirement.
< httpRuntime executionTimeout = "240" maxRequestLength ="1048576" />
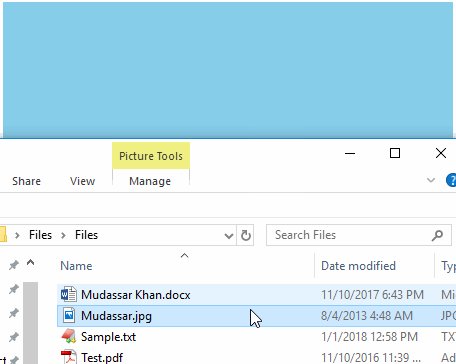
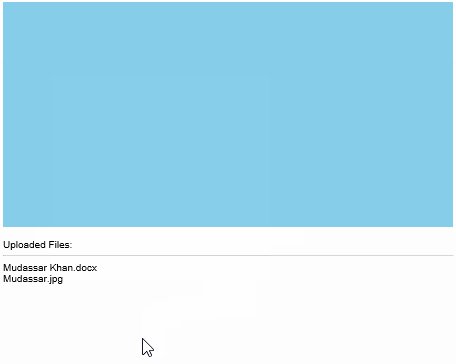
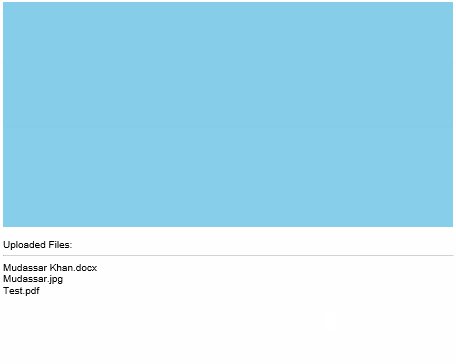
Screenshot

Downloads
Source: https://www.aspsnippets.com/Articles/Implement-Drag-and-Drop-File-upload-in-ASPNet-MVC.aspx
0 Response to "How to Do Drag and Drop File Upload Javascript"
Post a Comment