How to Upload Jpeg 2000 to Wordpress
wordpressintegration
June 5, 2020 June 5, 2020
What is WebP and How to Employ WebP Images in WordPress?
June fifth, 2020

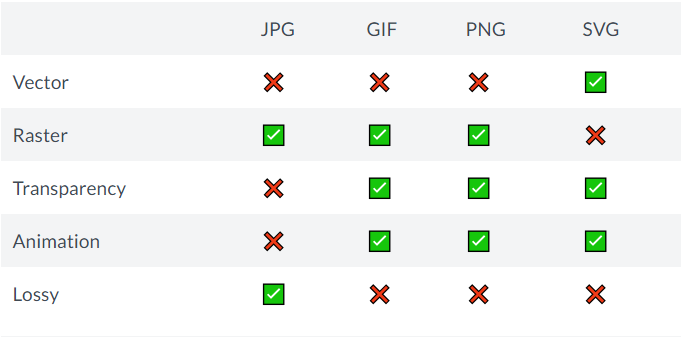
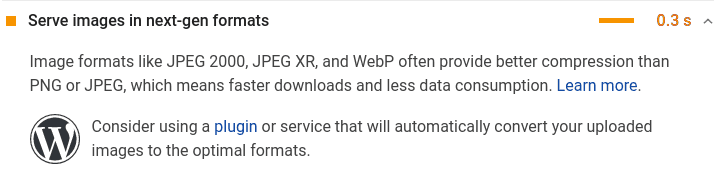
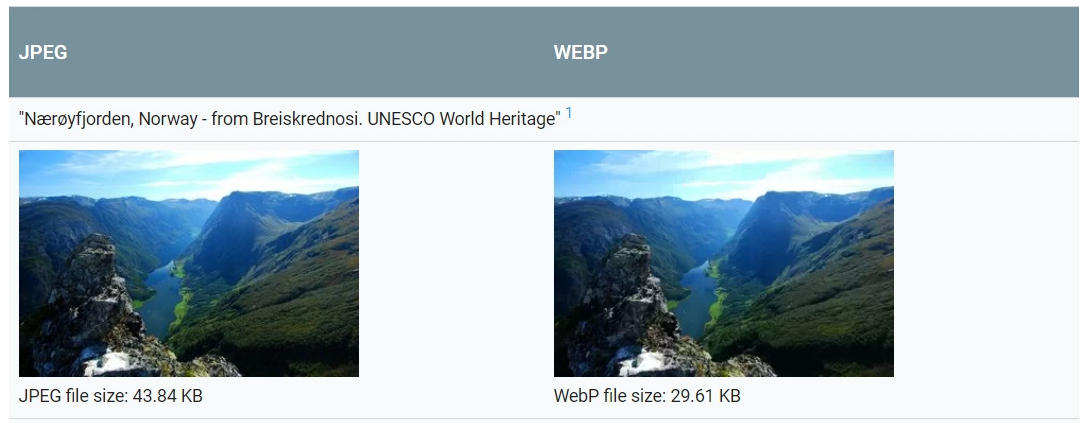
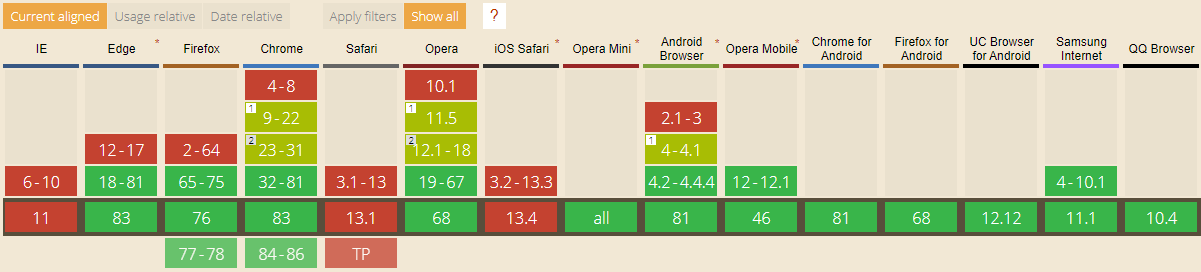
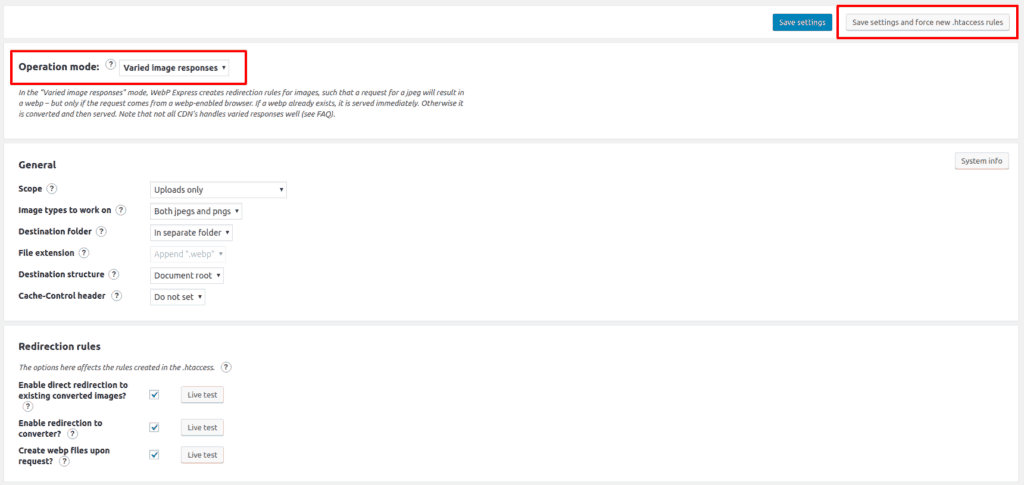
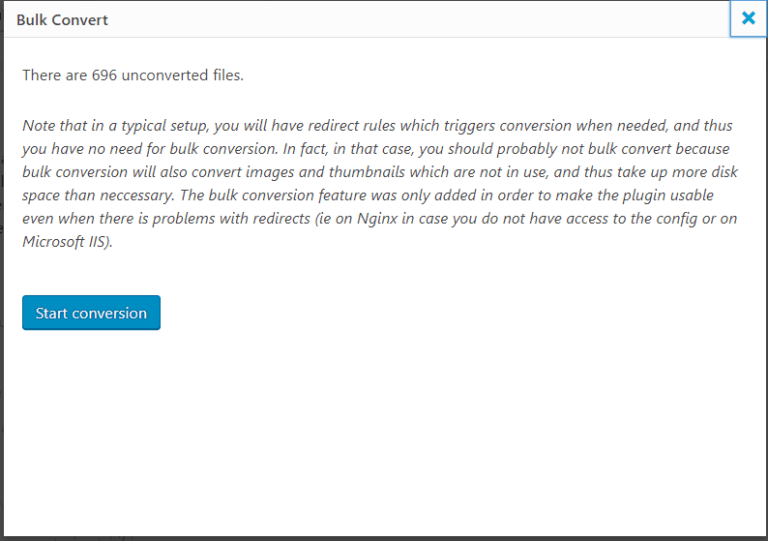
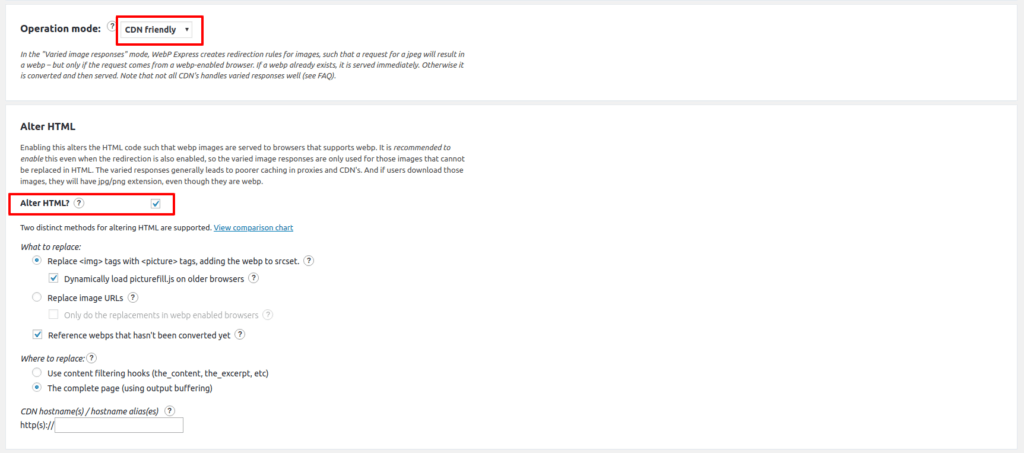
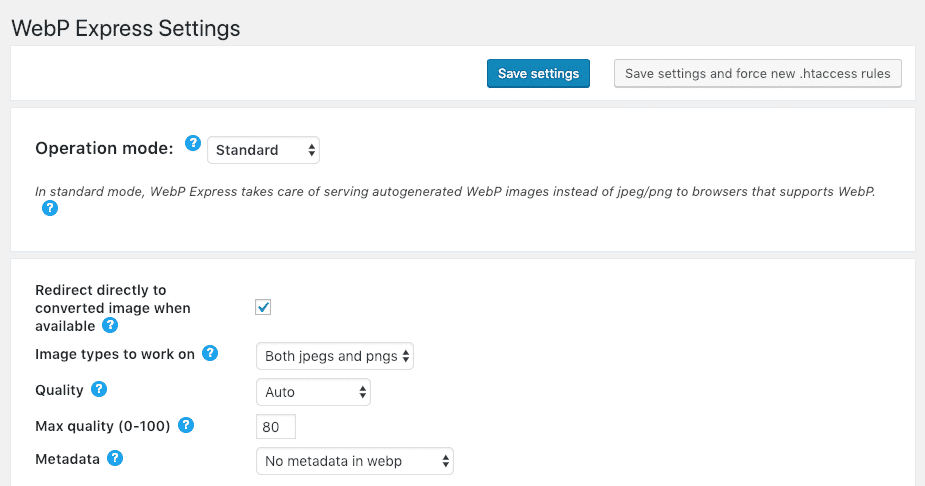
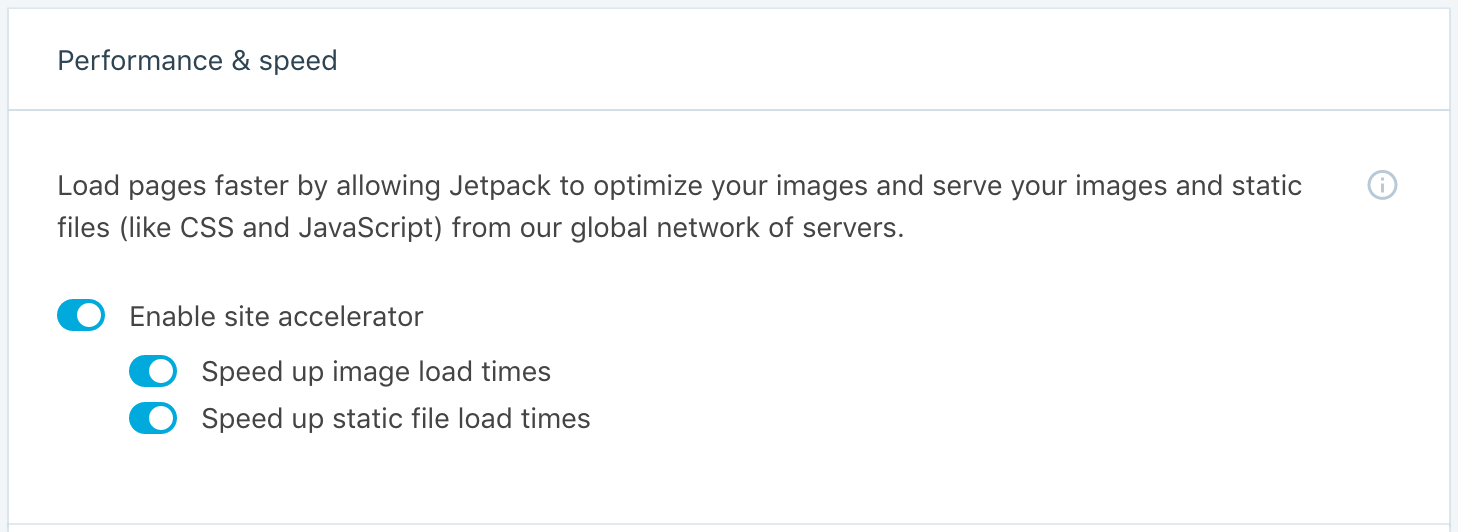
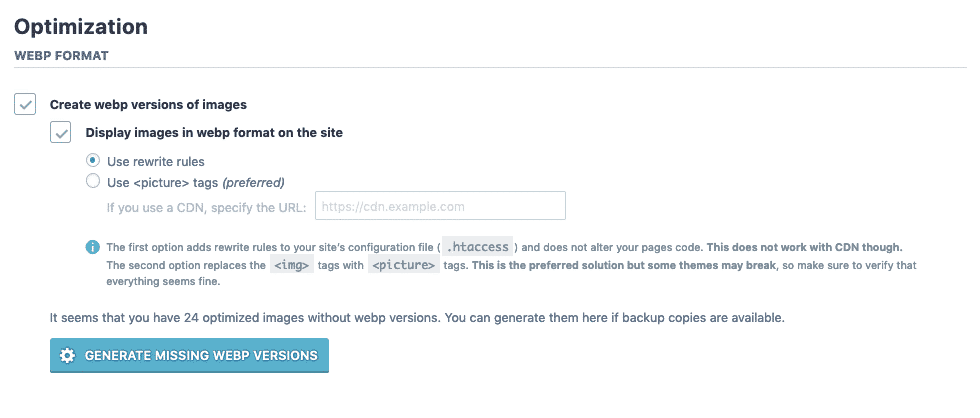
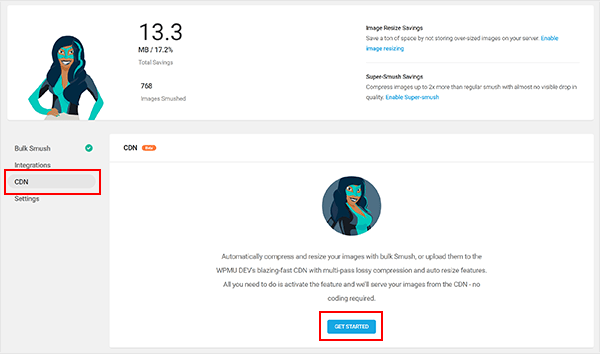
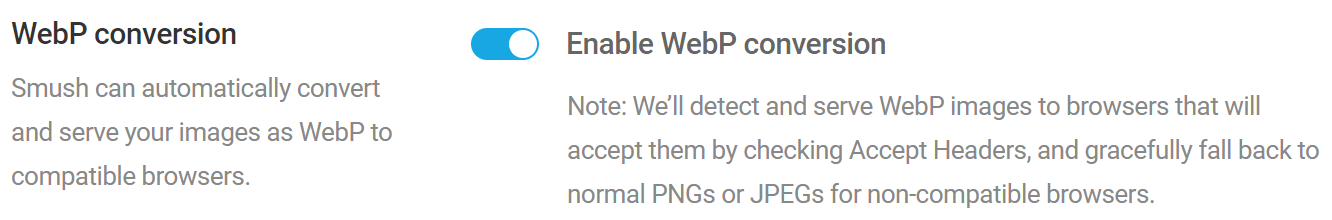
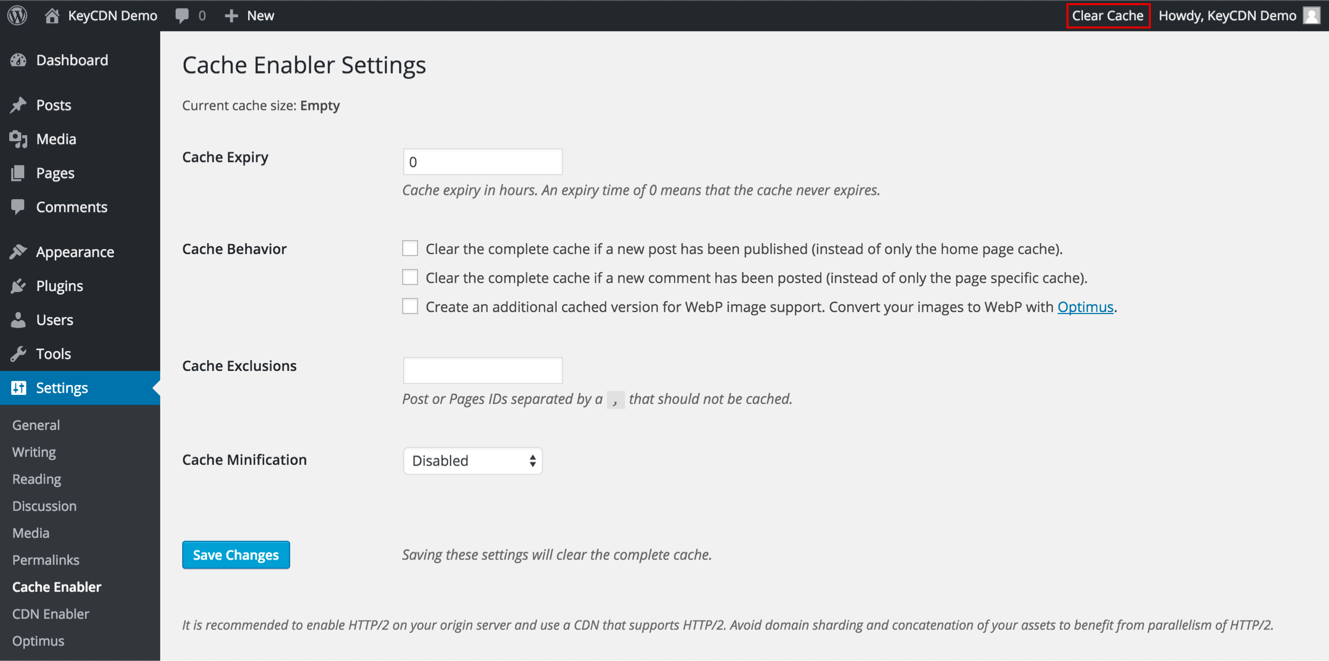
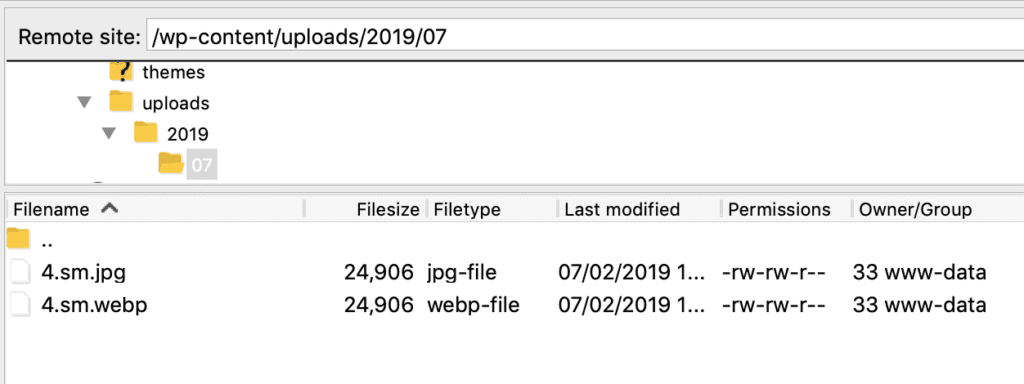
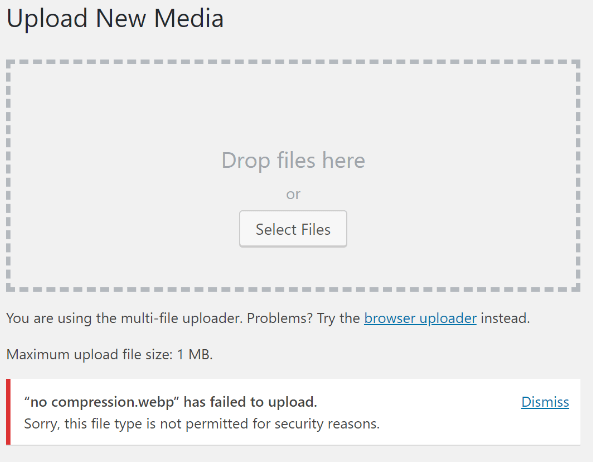
Having a blazing-fast WordPress site that loads in a jiffy is everyone'south dream, and one of the proven ways to amend folio load speed is by optimizing images. Since images account for over half of an average web folio'due south weight, annihilation yous do with your images not simply ensures your pages are served faster simply also saves a lot of space on your web server. When using images on your WordPress site, choosing the right image file format for your images is as important as optimizing your images to load faster. Although in that location are many image file formats available to utilize, most websites rely on these four formats: All these standard image file formats have their own unique pros and cons, which you can understand through the post-obit graphic: Epitome Credit: WPSpeedMatters.com However, if you have always analyzed your site via Google PageSpeed Insights, yous might have noticed that it recommends you to "serve images in next-gen formats." Image Credit: Google PageSpeed Insights To begin, let's have a quick overview of next-generation image formats: Since WebP typically achieves thirty% more than compression than its counterparts, it's the most pop and preferred type of next-gen image. This guide discusses what WebP exactly is and how you can beginning using this prototype format on your WordPress site. Created by the spider web performance team over at Google in the year 2010, WebP is a relatively new and modern image format that uses only the best lossless and lossy epitome pinch methods to create a smaller file size without compromising the quality of the original image. With this extremely lightweight epitome format, webmasters and web developers create smaller, richer images that use less bandwidth and make websites load faster. WebP images are incredibly versatile, allowing y'all to leverage the capabilities of JPEGs, PNGs, and GIFs in a single file format. To be more than specific, WebP supports the post-obit: And this is actually what makes WebP the most lightweight choice for annihilation from ultra HD pictures to animated logos. Just by converting JPEGs, PNGs, and GIFs into one user-friendly format that utilizes the file extension .webp, you can reap the operation benefits for your WordPress site. According to Google's WebP data, WebP images are on average: Image Credit: Developers.Google.Com As a general rule, the smaller the file size of a web page is, the faster it volition load. Since images significantly touch on the loading time of a spider web page, using smaller images is strongly recommended. Thanks to small file size WebP offers, not only it makes your website faster, but also information technology simplifies the procedure of paradigm optimization for you. Additionally, yous also reap the following benefits: In a nutshell, if yous care about organic traffic and want to deliver your users pleasant and faster browsing experience, then y'all should consider using WebP images. You might be wondering, if WebP offers so many benefits, why are many websites however using JPEGs and PNGs? Well, just like every light has its shadow, Not all modern browsers support WebP images yet. According to Can I Use…, WebP is currently supported in Microsoft Edge, Mozilla Firefox, Google Chrome, Opera, Opera Mini, Opera Mobile, the Android browser, Chrome for Android, Firefox for Android, UC Browser for Android, Samsung Cyberspace Browser, QQ Browser, and Baidu Browser. Image Credit: CanIUse.com Every bit you can see, these are just Safari, KaiOS Browser, and Internet Explorer lagging without whatsoever compatibility. Fortunately, y'all'll not lose annihilation by using WebP images on your WordPress site since you can always apply PNG and/or JPEG images as a fallback for browsers that don't back up WebP images. This means that incompatible browsers won't render a cleaved prototype; they volition return your website with the JPEGs and PNGs instead. Thus, every visitor will exist able to admission your site. Though this may require a flake more effort, just tin be worth information technology for drastically improving your WordPress site's performance. Think of WebP paradigm format as an addition to your site equally it only ensures that the visitors using supported browsers will be enjoying a faster website. There are mainly two ways to serve WebP images: Y'all can use the < movie > In varied response, you have a unmarried paradigm URL that is capable of delivering both WebP and not-WebP images according to the browser. < img src="img.jpg" / > Fifty-fifty though the file extension is JPG, its response will exist WebP in the supported browser. The web server handles the entire process. However, you'd also take to pick the right CDN that supports WebP every bit a cache fundamental. Otherwise, WebP images will be delivered to browsers that don't support WebP. Also, there are chances that not-WebP images volition be rendered in supported browsers. There are several ways to implement WebP images in WordPress: This is probably the easiest way to serve WebP images on a WordPress site. All y'all need to opt for a Content Commitment Network (CDN) that supports converting standard image formats to WebP on the fly, forth with image optimization. Here are some of the best contenders: An added advantage of using this method is that you tin can besides salve on some disk infinite as you're not required to shop converted WebP images. As mentioned to a higher place, yous tin have advantage of the 'Varied Response' technique to serve both normal and WebP images on your WordPress site. However, for this method to properly piece of work, you have to choose a CDN supporting WebP request headers as a cache key. Some CDN providers that support 'Varied response' and WebP every bit a enshroud key are: Whatsoever CDN you're using, just make certain you enable the Cache Central WebP in their corresponding settings. To set up the varied response for WebP in WordPress, y'all tin can use the WebP Express plugin. Once you install and activate the plugin, set the operation mode to 'Varied Image responses' and click 'Relieve settings and force new .htaccess rules.' Image Credit : WordPress.Org This volition instruct the plugin to convert images to WebP on the wing. However, if the browser doesn't support WebP, WebP Express volition render default images. Unfortunately, WebP Limited merely works in Apache, LiteSpeed, and OpenLiteSpeed servers. If you're on NGINX or OpenResty, follow these instructions. As usual, WordPress also offers several plugins to help you serve WebP images on your WordPress site: 1: WebP Express is a costless plugin that uses the WebP Convert Library to convert all images on your WordPress site to the WebP format. Information technology also leaves the original formats of images on your website and then users on unsupported browsers can access them. Later on installation, the plugin asks y'all to first converting your images. Image Credit: WordPress.org Once the conversion is completed, yous can go ahead with either Varied Response method described above or switch to CDN friendly fashion to prepare up picture tag for WebP: Paradigm Credit: WordPress.org Alternatively, if you're not using any CDN, y'all can stick to Standard Fashion to serve autogenerated WebP images. Image Credit: WordPress.org This is arguably the all-time free plugin that does everything in a few clicks! 2: Optimole is another free option to automatically catechumen all your images to WebP format and serve them to supported browsers through Amazon CloudFront CDN. If the browser doesn't support WebP, the plugin serves the images in their original formats. With Optimole, you'll not have to do anything equally the plugin does all the leg piece of work for you. iii: Jetpack's Site Accelerator (Formerly Photon) also allows you lot to serve JPEGs and PNGs in WebP format on uniform browsers. All you need to install and activate the plugin and toggle on 'Enable site accelerator' in the performance and speed department of Jetpack Settings. Image Credit: Jetpack.com The plugin will then start serving images in the .webp image format on compatible browsers. Even so, be mindful that this method works only for sites hosted on WordPress.com and Jetpack-connected WordPress sites. 4: Imagify is a relatively new WordPress plugin with back up for WebP images. The plugin allows you to serve WebP images in two means: Even so, to ensure everything will be displayed correctly on the forepart-stop, it's recommended you go with the second option because using < picture > tags might break your theme and plugins. Image Credit: Imagify.io five: Smush Pro is an all-in-one solution to convert your images to WebP versions and serve them up to uniform browsers through its CDN. With Smush Pro, you can kickoff serving WebP images in simply two simple steps: Click the Get Started button in the CDN department. Prototype Credit: WPMUDEV.org Toggle on Enable WebP conversion in the CDN settings. Epitome Credit: WPMUDEV.org That'south it! Luckily, you can try out Smush Pro free for vii-days! 6: WebP Converter for Media is another handy selection to serve WebP images on your WordPress site. One of the all-time things about this plugin is that it does non change paradigm URLs. Consequently, you lot always accept one URL to an image file, regardless of whether or not the browser supports WebP. Also, the names of images don't contain the WebP extension. Epitome Credit: WordPress.org Finally, you can also serve WebP images by combining Optimus HQ / ShortPixel Paradigm Optimizer / EWWW Paradigm Optimizer with Cache Enabler. All of these plugins automatically convert your existing images into WebP format. Then, you can serve those files up to a supported browser using the Cache Enabler plugin. After installing Enshroud Enabler, become to Settings >> Cache Enabler and check the box adjacent to "Create an additional buried version for WebP image back up." Epitome Credit: WordPress.org If you don't want to use whatever of the above-suggested methods or plugins, y'all tin can manually configure your WordPress site to serve WebP images using these steps: And if you lot're using Photoshop, you lot can use this plugin to export new files in WebP format. You need to do the aforementioned for each image y'all have on your WordPress site. That's It! Image Credit: WordPress.org Fix this outcome by adding the following lawmaking to your theme's functions.php file, especially if you're uploading images direct from the WordPress media library. function webp_upload_mimes( $existing_mimes ) { Since the manual method requires a lot of time and technical knowledge, it's highly recommended you rent professional WordPress developers to carry out the manual WebP configuration. In that location are a couple of ways to check if WebP images are being served on your WordPress site: That's all most using WebP images in WordPress. If you face up whatsoever problem implementing WebP format on your WordPress site, feel free to seek help from our WordPress development experts.


Highlights:
What is WebP?
Why Should You lot Use WebP Images?

Which Browsers Do Support WebP Images?

So, What Happens to WebP Images in Incompatible Browsers?
What Are the Different Ways to Serve WebP Images?
#Using < picture > Tag
< source srcset="img.webp" type="prototype/webp" >
< img src="img.png" alt=" " >
< /picture > #Through Varied Response
How to Use WebP Images in WordPress?
#On-the-fly WebP Conversion
#Through Varied Response with CDN

#Using Plugins









#Transmission WebP Configuration

< picture show >
< source srcset="/path/to/image.webp" type="image/webp" >
< img src="/path/to/image.jpg" alt="" >
< /motion picture >
# Serve Images with correct Mime Type
AddType epitome/webp .webp # Setup Cache
ExpiresActive On
ExpiresByType image/webp A2592000

// add webp to the listing of mime types
$existing_mimes['webp'] = 'image/webp'; // return the array back to the function with our added mime type
return $existing_mimes;
}
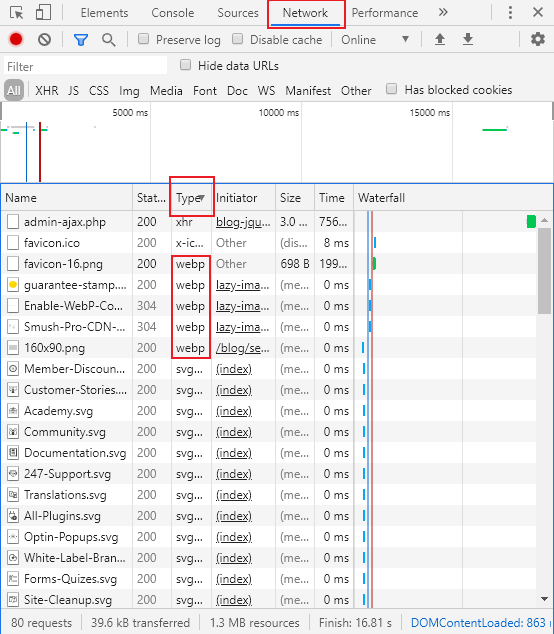
add_filter( 'mime_types', 'webp_upload_mimes' ); How to Check If WebP Images Are Being Served?

Then, click the Network tab, load your website again, and the Developer Tools will show you all the assets loaded. Now wait for WebP images under Type tab.
Source: https://www.wordpressintegration.com/blog/how-to-use-webp-images-in-wordpress/
0 Response to "How to Upload Jpeg 2000 to Wordpress"
Post a Comment